Юзер флоу что это
Проектирование логики работы продукта с помощью User Flow
User Flow — это инструмент, который даёт возможность продумать логику работы будущего продукта, при этом не погружается во все тонкости и детали. В вольном переводе с английского User Flow означает поток действий пользователя, то есть сам интрумент помогает продумать весь процесс взаимодействия пользователя с продуктом таким образом, чтобы пользователь решал свои задачи как-бы на одном дыхании, действовал в потоке и ничто ему при этом не мешало.
Пример из практики
Я проектировал веб-сервис для самостоятельного создания фото-книг с использованием фотографий из профиля в Инстаграмм. В начале я собрал всю необходимую информацию после чего приступил к продумыванию логики работы веб-сервиса. Для этого продукта логика была достаточно простой: пользователь делает фотографии и постит их в Инстаграм, потом (когда он узнаёт о сервисе) он попадает на домашнюю страницу сервиса и знакомится с информацией, потом переходит в конструктор и создаёт свою фото-книгу, после этого оформляет заказ и вносит оплату, и, в итоге получает готовую фото-книгу. Всё это и было отображено в логической схеме (ниже). Квадраты с голубой заливкой обозначают шаги вне веб-сервиса, зеленой заливкой обозначены ключевые шаги, а квадраты без заливки показывают промежуточные шаги (диалоги и уведомления).
После этого схема была дополнена пользовательскими сценариями, в которых процесс взаимодействия я описал более детально.
Ну а после это уже можно приступать к проработке информационной архитектуры и прототипированию.
Другие примеры
Ниже показана логическая схемы взаимодействия пользователя с мобильным приложением компании Virgin Atlantic Airways. Здесь показан процесс проверки информации о рейсе (текущий и следующий). Серым цветом отмечены задачи пользователя а красным взаимодействие пользователя с приложением.
На схеме ниже показан процесс регистрации на некий курс и процесс оплаты обучения на сайте. Здесь уже есть логическое разветвление.
Ниже пример чуть более сложной логической схемы для сайта Нью-Йоркского музея искусств и дизайна. На схеме показан процесс выбора экспозиции и покупки билета: пользователь может купить билет на текущую выставку или выбрать экспозицию, которая пройдёт в другое время. Эта схема интересна тем, что она дополнена легендой, которая помогает не запутаться в сложных логике.
Ниже еще один пример схемы с распределением действий по ролям. Такая схема нужна, если в процессе принимает участие несколько человек с разными полномочиями.
User Flow — это просто незаменимый инструмент, которой помогает внести ясность в логику работы продукта и взаимодействия с ним пользователя. Обязательно используй его для продумывания концепции и согласования с клиентом/командой.
Рекомендации
Хочешь изучить UX Design и разобраться в процессе проектирования сайтов, веб-сервисов и мобильных приложений?
Для тебя есть несколько вариантов обучения в разных форматах, подробнее на моем сайте 👉 https://ux-clan.org
Блог-портфолио Александра Волошина
Консультирую по UX Design и Product Design, делаю сложные проекты, обучаю как ментор
Почему User-Flow так важен в UI/UX-проектах?
Недавно работал над проектом, в котором надо было спроектировать интерфейс окна очереди в больнице.
В середине этапа работ предложили заказчику идею – поместить фотографии врачей, к которым назначается пациент, прямо на табло.
Хорошая идея? Да, к тому же удобно: ведь не всегда понятно, к какому именно врачу в кабинете нужно подходить, если в кабинетах по несколько специалистов, что и было в нашем случае.
Поместили фотографии врачей на макет – красиво, заказчику нравится, но функция эта разработчиками была реализована в последние сроки сдачи проекта, когда в поликлинику должен был прийти министр – оценить обстановку.
И тут вскрылась проблема – оказывается, в очередь запись может идти не к конкретному врачу, а в кабинет, где врачи уже сами могут распределить между собой пациентов по мере освобождения. Т.е. на табло не выводится фотография и ФИО врача, что сказывается на дизайне интерфейса – возникает пустота, причем заметная, т.к. на весь экран диагональю 55” приходится всего 4 строки.
Причем даже сам Заказчик не подумал о таком возможном сценарии на стадии предложения идеи.
Пришлось в последний момент выходить из положения – делать полупрозрачными ФИО и фото одного из врачей, сидящего в кабинете. Это удовлетворило заказчика, но не меня как UI/UX-дизайнера, т.к. такой дизайнерский ход вводил в небольшое заблуждение пациента, сидящего в очереди. Но на тот момент это было единственным подходящим, на мой взгляд, решением.
Сейчас поликлиника приступила к модернизации системы очереди, которая будет выводить на экран уже определенного врача, что устранит общую очередь в кабинет.
И это, кстати, уже не первый проект на моем счету, где я спотыкаюсь подобным образом.
User flow: как создаются популярные приложения и сайты
Что такое user flow?
Ситуация: Вы нашли новое приложение, которое обещает делать именно то, что вы хотите, и вы нетерпеливо нажимаете кнопку загрузки. Через мгновение приложение запускается, и вы готовы приступить к работе. Но сначала вам приходится зарегистрировать учетную запись, затем дать приложению разрешение на доступ к вашему местоположению и отправлять вам push-уведомления, после этого необходимо пролистать весь туториал, соглашение об использовании персональных данных и т.д. Горькая правда заключается в том, что пользователь при таком взаимодействии скорее закроет и удалит приложение, каким бы функциональным оно ни было. Вот почему так важно оптимизировать путь пользователя в приложении с помощью user flow.
User flow — это визуальное представление последовательности действий, которые пользователь выполняет для достижения своей цели. Может охватывать как какую-то отдельную функцию, так и полностью весь продукт.
В процессе проектирования всегда должно возникать множество вопросов. Поиск ответов на них дает возможность рассмотреть каждую мелочь со всех сторон. Только в таком случае результатом может стать действительно удобный продукт.
User flow — это история о пользователе
User flow позволяет взглянуть на взаимодействие пользователя и приложения глазами пользователя.
Если полноценные сайты предоставляют достаточно места для творчества, то разработка мобильных приложений всегда заставляет искать баланс между функциональностью и удобством использования. С одной стороны, пользователи должны легко получать доступ к наиболее важным функциям с главного экрана приложения без множества дополнительных шагов, легко нажимая на большие кнопки. С другой стороны, когда мы говорим о приложениях, речь идет не только о кнопках.
Допустим, вы создаете приложение для музыкального плеера. С одной стороны, вы хотите, чтобы пользователь мог воспроизводить свои любимые песни одним касанием. С другой стороны, им нужен способ определять избранные треки, искать новую музыку (возможно, в нескольких местах), контролировать громкость и настраивать эквалайзер, сортировать музыку, шаффлить список, читать биографию исполнителя, делать покупки и иметь под рукой все остальные функции плеера. Пользователю захочется делиться рекомендациями и плейлистами в соцсетях и видеть, что слушают их друзья.
Если пользователь сёрфит в интернет-магазине во время прослушивания плейлиста и решает пропустить текущий трек, ему не нужно закрывать магазин и переходить обратно через несколько шагов меню — доступ к этой кнопке пропуска должен находиться на том же экране.
Создать максимально функциональное приложение не так сложно, но собрать все это в наиболее привлекательном и комфортном для пользователя виде — гораздо более сложная задача. Если компания-разработчик не справилась с ней и не создала приложение интуитивным, то оно так и останется лежать невостребованным в сторах. Пользователю всегда легче загрузить более понятное приложение, чем тратить время на чтение мануалов и туториалов или без конца бродить по нему в поисках смысла.
Роль дизайнера
Представьте, что вы работаете над продуктом в одной команде, где есть Project Manager, Backend- и Web-разработчики. Предположим, есть даже какое-то техническое задание от заказчика, которое написано достаточно подробно и добротно. Осталось просто взять и сделать продукт.
Что же должен сделать дизайнер? Если судить по ожидаемому результату — нарисовать все нужные экраны так, чтобы конечный продукт был удобным и красивым, и отдать разработчикам.
В целом — да. Но есть подводная часть айсберга. Там скрыто множество вещей, о которых мало кто задумывается. Все мы любим удобные и интуитивно понятные интерфейсы, любим, когда все работает логично и результат любого взаимодействия предсказуем. И чтобы все это было, нужно тщательно проработать каждую деталь.
Как раз для этого нужен user flow — он поможет определить пути достижения пользователями цели, вычислить позитивные и негативные сценарии на выбранном пути достижения цели наших потенциальных пользователей. Он дает возможность понять, все ли процессы в продукте имеют логическое завершение и выстроены эффективно, так, чтобы пользователь тратил минимум времени для достижения цели.
Важно: чем больше проблема и чем больше функций, тем больше сценариев необходимо проработать.
Таким образом, user flow помогает исключить распространенную ошибку, когда создают список требуемых функций и на основе них просто проектируют интерфейсы. Такой подход, разумеется, возможен. Но это может привести к тому, что сценарии взаимодействия с интерфейсом заставят пользователя проходить слишком много шагов для выполнения простых операций.
Ценность для продуктовой команды
User flow помогает на верхнем уровне согласовывать с заказчиком сценарии для работы продукта или функционала. Особенно тогда, когда у заказчиков нет конкретных и детализированных требований (когда они сами плохо понимают, чего они хотят). В этом случае user flow может дать какое-то направление для заказчиков, и они уже подскажут, в каких местах они хотели бы изменить логику, предоставив свою обратную связь — либо в виде комментария, либо самостоятельно скорректировав текущую схему. Несмотря на то что создание user flow кажется сложным и длительным по времени процессом, он помогает исключить множества ошибок при разработке продукта. С его помощью, как говорится, «медленно запрягают, но быстро едут».
Для PM на основании user flow удобно заводить задачи для разработчиков — достаточно очевидно и прозрачно, какие изменения необходимо внести в текущую логику или какие новые функции будут добавлены.
Тестировщики могут готовить use cases (тесты) и чек-листы, поскольку они в удобном формате демонстрируют пользовательские сценарии.
User flow очень полезен для команды, особенно когда состав команды достаточно большой — не нужно каждому отдельно объяснять логику работы. Таким образом, user flow вовлекает в процесс проектирования заказчика, мотивирует команду, направляет весь рабочие процессы в единое русло, поскольку каждый член команды видит картинку в целом.
Ценность для заказчика
Пользователь — это почти всегда тот, кто покупает или пользуется продуктом или услугой или потенциально готов это сделать. От того, насколько комфортно выстроен этот процесс, зависит его лояльность пользователя. Каким бы способом он ни приобретал продукт или услугу — в офисе, по звонку, с выездом специалиста на дом, через сайт, через приложение — путь приобретения и пользования должен быть максимально простым.
Что касается сайтов и мобильных приложений, user flow — это то, как пользователь будет перемещаться по контенту (тексту, картинкам, аудио, видео). User flow включает в себя определение приоритетов в требованиях к контенту, барьеров в навигации и поиск наиболее быстрых и безболезненных маршрутов к целевому действию. По сути user flow непосредственно связан с воронкой конверсии, и IT-компания, использующая user flow, автоматически разрабатывает эффективную воронку конверсии или оптимизирует существующую воронку.
Итогом оказанной ему помощи в достижению цели, воплощенной в дизайне благодаря user flow, является счастливый и заинтересованный пользователь. А счастливый и заинтересованный пользователь означает большее количество проведенного времени в приложении или на сайте, более низкие показатели отказов, повышенные коэффициенты конверсии и улучшенный пользовательский опыт работы.
Таким образом, user flow напрямую влияет на успех сайта или мобильного приложения и прибыль заказчика. В центре дизайна становится пользователь, и это полностью совпадает с принципом клиентоориентированности бизнеса.
Как всё выглядит?
Я нигде не видел четко прописанного стандарта, в соответствии с которым происходит проектирование user flow. Представление user flow может быть разным и зависит от того, насколько детально надо все проработать. Важно достичь вашей цели как дизайнера — чтобы заказчик и продуктовая команда понимали, каким образом пользователь получит доступ к той или иной функции, где они будут находиться и как они будут работать.
Давайте разберем каждый из них и посмотрим, как они могут выглядеть. В качестве примера мы возьмем интернет-магазин бытовой техники. Определим пользователя, его цель и шаги для достижения цели.
Task flow
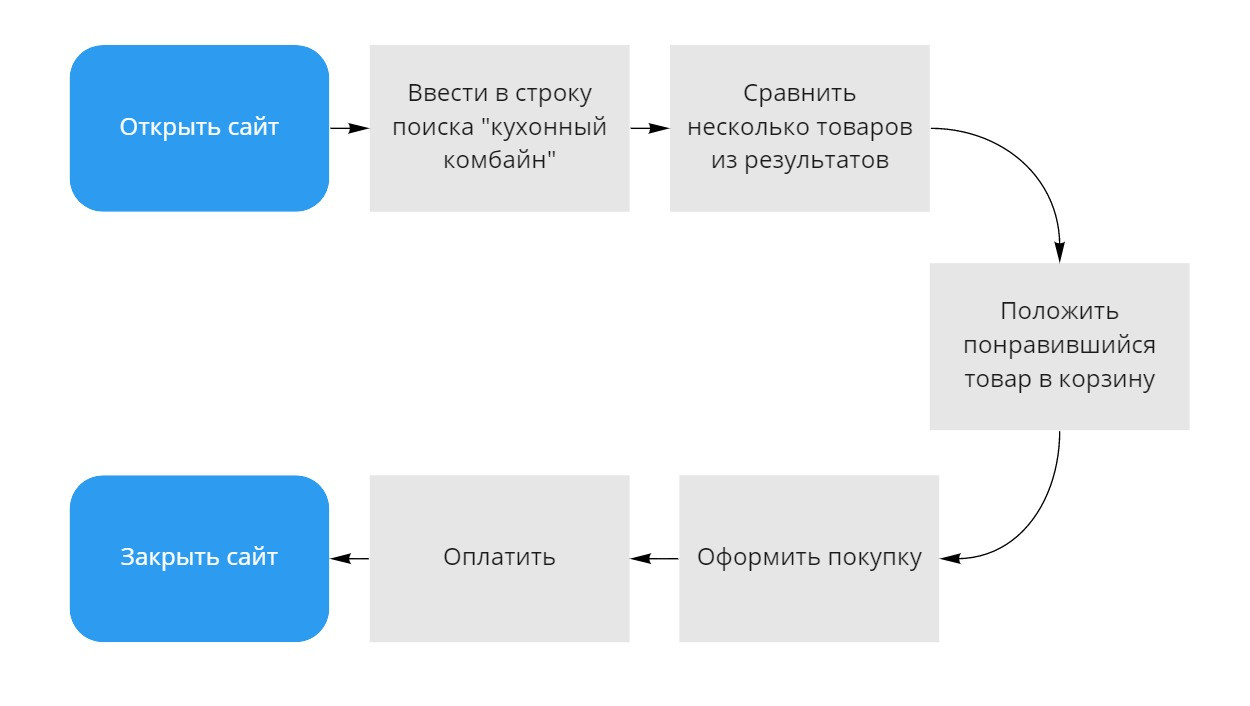
Task flow — это простое представление того, что пользователь делает на каждом шаге для выполнения цели или задачи. По сути это классическая блок-схема, определяющая эту последовательность.
В данной схеме не отражены условности и прочие вопросы, которые необходимо проработать. А что будет, если по результатам поиска ничего не нашлось? А что будет, если оплата не прошла? Здесь представлены лишь общие этапы, которые могут предполагать множество действий: например, поиск может быть расширенным с множеством фильтров, путь оплаты зависит от выбора инструмента оплаты и т.д.
Для составления схемы можно пользоваться списком необходимых и достаточных элементов из классических блок-схем, представленных на картинке, или использовать стандарт BPMN — он ориентирован как на технических специалистов, так и на бизнес-пользователей.
Wire flow (lo-fi)
Wire flow — это объединение блок-схемы и wireframes. Wireframe — это низкодетализированный набросок дизайна экрана, упор в котором делается не на визуальную составляющую, а на расположение элементов, структуру и содержание экрана.
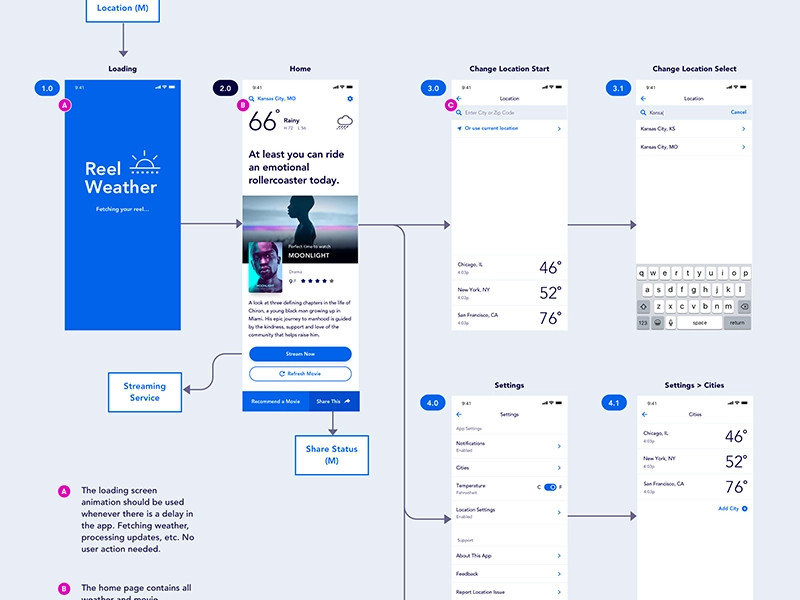
В wire flow вместо элементов блок-схемы представлены схематичные макеты экранов, с которыми взаимодействует пользователь на пути достижения цели. Не нужно зацикливаться на визуальных деталях и отрисовывать каждую кнопку и иконку. Чаще всего акцент делается на элементах навигации в дизайне каждой отдельной страницы.
Wire flows особенно удобны при создании мобильных экранов: относительно небольшие размеры мобильных экранов легко используются для замены более абстрактных элементов блок-схем. Wire flows комфортны для формирования и уточнения технического задания, но едва ли подходят для этапа тестирования.
Пример такой схемы:
Screen flow (hi-fi)
Здесь речь идет о детально проработанных экранах, которые понятны как пользователям, так и разработчикам. Обычно делается акцент на элементах навигации и некоторых нюансах поведения. Его можно использовать как регламентирующий документ для утверждения дизайна макетов.
Screen flow можно по сути назвать прототипом, если ему добавить интерактивность. Его особенностью является высокая точность или идеальное пиксельное соответствие: в нем учитывается физический размер экрана и представляются все визуальные и типографические детали продукта. Элементы screen flow — это фактически макеты экранов готового приложения.
Заказчик приложения может быть приятно удивлен скоростью разработки, когда вы покажете ему screen flow, и может подумать, что разработка близка к завершению. Мы, как правило, заранее сообщаем заказчику, что за screen flow не стоит никакого кода, но наличие screen flow дает заказчику гарантию, что за отлично подготовленными UX и UI последует не менее идеальный код.
Пример screen flow:
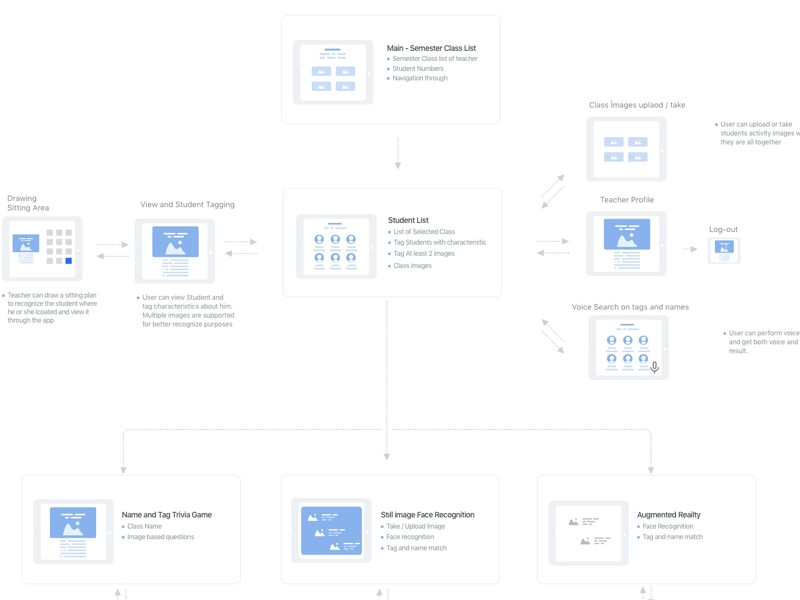
Ниже представлен вариант, как может в совокупности выглядеть гибрид классических блок-схем, схематичных изображений и финальных макетов.
Как вы понимаете, самым затратным по времени является самый проработанный — screen flow. Именно он выглядит как рабочее приложение и готов к интерактивному прототипированию, тестированию, новым итерациям, утверждению и передаче разработчикам. Для командного проектирования user flow существует множество инструментов автоматизации, среди которых Overflow, Miro, Flowmapp и другие.
Таким образом, user flow, охватывая весь продукт, систематизирует и структурирует процесс его создания, максимально ориентирует продуктовую команду на потребности пользователя и на их единое понимание, позволяет создать предельно понятный и интуитивный продукт с помощью анализа пользовательских сценариев. Всё это не только существенно ускоряет скорость разработки, но и углубляет взаимодействие с заказчиком. User flow заставляет IT-компанию всегда думать о бизнес-требованиях заказчика, чтобы создавать приложение более эффективным и успешным, чем это возможно в рамках выделенного бюджета и времени без применения user flow.
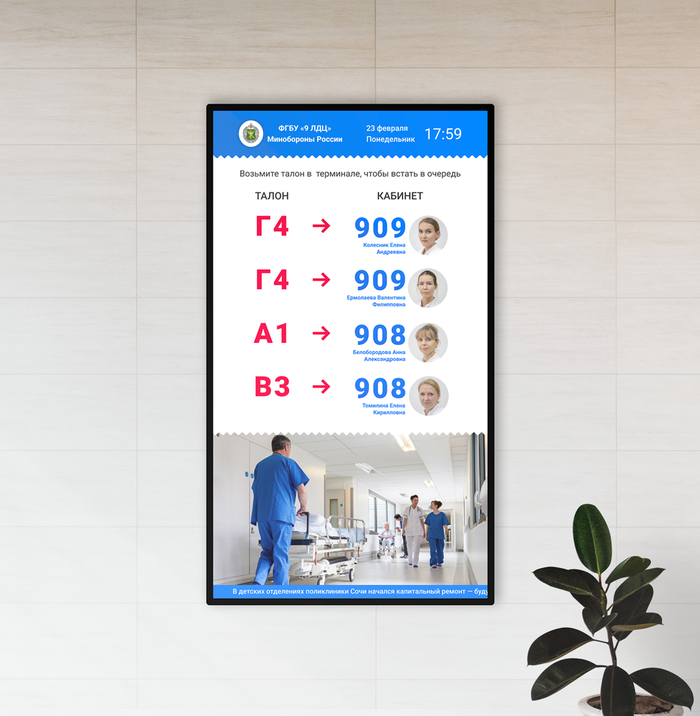
Почему User-Flow так важен в UI/UX-проектах?
Недавно работал над проектом, в котором надо было спроектировать интерфейс окна очереди в больнице.
В середине этапа работ предложили заказчику идею – поместить фотографии врачей, к которым назначается пациент, прямо на табло.
Хорошая идея? Да, к тому же удобно: ведь не всегда понятно, к какому именно врачу в кабинете нужно подходить, если в кабинетах по несколько специалистов, что и было в нашем случае.
Поместили фотографии врачей на макет – красиво, заказчику нравится, но функция эта разработчиками была реализована в последние сроки сдачи проекта, когда в поликлинику должен был прийти министр – оценить обстановку.
И тут вскрылась проблема – оказывается, в очередь запись может идти не к конкретному врачу, а в кабинет, где врачи уже сами могут распределить между собой пациентов по мере освобождения. Т.е. на табло не выводится фотография и ФИО врача, что сказывается на дизайне интерфейса – возникает пустота, причем заметная, т.к. на весь экран диагональю 55” приходится всего 4 строки.
Причем даже сам Заказчик не подумал о таком возможном сценарии на стадии предложения идеи.
Пришлось в последний момент выходить из положения – делать полупрозрачными ФИО и фото одного из врачей, сидящего в кабинете. Это удовлетворило заказчика, но не меня как UI/UX-дизайнера, т.к. такой дизайнерский ход вводил в небольшое заблуждение пациента, сидящего в очереди. Но на тот момент это было единственным подходящим, на мой взгляд, решением.
Сейчас поликлиника приступила к модернизации системы очереди, которая будет выводить на экран уже определенного врача, что устранит общую очередь в кабинет.
И это, кстати, уже не первый проект на моем счету, где я спотыкаюсь подобным образом.
Такого рода ошибка приводит к негативным последствиям – перерисовка / дорисовка макетов интерфейса, что иногда очень трудозатратно, и вдвойне трудозатратнее, если работаете в команде, т.к. дополнительная нагрузка ляжет еще и на разработчиков, которым придется тратить свое время на переработки / доработки. Далее – это скажется на всей команде, т.к. вместо того, чтобы компании взять взять новый проект, придется заниматься еще не сданным проектом.
В конечном счете все это может стоить репутации дизайнеру.
И это, кстати, еще пример того, как дизайнерские “идеальные” макеты сталкиваются с суровой реальностью.
Расспрашивайте все участвующие стороны обо всех возможных сценариях взаимодействия интерфейса с пользователем на самом старте проекта / предложения идеи.
Если интересны детали реализации всего проекта – дайте знать в комментариях.
Кроме того, убогая сетка, никакой модульности. Зато, есть стрелочки и зубчики.
Вы хоть одну интерацию макета на людях тестировали?
Простейший кликабельный прототип с планшета в руках дал бы вам понять за полчаса, что решение слабое и замусоренное лишними деталями.
Навскидку, что я вижу здесь проблемного:
2. Стрелка сбивает с толку. Подскажите, все кабинеты находятся справа от таблички? Если табличка висит между кабинетами, логично будет использовать две стрелки, чтобы ускорить взаимодействие. А если один кабинет находится за спиной пациента в момент просмотра информации?
5. Я прошел мимо регистратуры или автомата по выдаче талонов, потом прочел что нужно взять талончик. Где его искать?
8. Где график приема талонов для кабинета 820?
9. У меня талон Д9, когда и куда меня пригласят? Я вообще есть в этой очереди?
Не работайте «по дружбе» и без договора
Внимание, простыня текста.
Работаю в маленькой Сибирской веб-студии. Делаем сайты, приложения, внедрения CRM и много-много чего разного. А еще берем заказы на разработку фирменного стиля. И логотипов в том числе. О них, родимых, речь и пойдет.
Предыстория. Когда-то в 2017 году сделали мы сайт для одной местной компании, которая работала по франшизе другой Московской компании. Я тогда только устроилась в студию и с этим клиентом не пересекалась. Но поняла, что это какие-то дружественные лица для нашего руководителя, а еще очень интересные дамы.
Ну ок, работы сдали, деньги получили, актами закрыли. И все было вроде бы неплохо, они даже пришли к нам на рекламные услуги: таргет и контекст (отдельная история, каких капризов мы хапанули и как расставались с выбиванием задолженностей). Итого, с 2019 года они на связь особо не выходили. Так, периодически теряли доступы от сайтов, забывали проплачивать домен и просили у нас помощи. Все стандартно.
И вот, настоящее время. Компания покидает франшизу и москвичи требуют прекратить использовать их фирменный стиль. Все логично и справедливо. А значит. Нужен новый логотип! Ну и небольшие изменения на сайте. Конечно же, они пришли к нам. Напрямую к руководителю. Он на радостях и по старой дружбе продал им услугу разработки логотипа. Причем без договора с описанием всех условий, а просто по счету. Вроде как они вносят 50% предоплату и полетели. Да, так тоже можно, но условий и сроков нигде не оговорено. В этом и есть грабли.
Надо ли говорить, что ТЗ или даже брифа никакого не было? Все содержание задачи от моего руководителя: «Да там ничего выдумывать не надо, просто взять старый лого, заменить название и сделать практически то же, что и было». Окееей, покривилась немного, но отгружаю задачу дизайнеру. И начинается.
1 итерация. Получаю три варианта, отправляю заказчику. Получили? Получили. Ждем.
З (заказчик): Добрый день, mininirime. Что-то мне не нравится. Вот наше КП для клиентов.
Я: Спасибо, с КП ознакомились. Дизайнеру отправляю референс с пометкой, что есть направление, которое хочется отразить в логотипе. Предложим еще несколько вариантов.
И дальше пояснения о том, что лого делается не чтобы вам душу грело, а для бизнес-задач и т.д. Предлагаю заполнить бриф, но предложение игнорируется.
А что было в их КП? Совершенный растровый кошмар из двух совмещенных реалистичных картинок и названия компании курсивом (прикреплять не буду по понятным причинам).
2 итерация. Дизайнеру направление работы ясно, вдохновляемся полученной картинкой из 90-х, делаем новые варианты. Отправляю. Получили? Получили. Ждем неделю, ответа нет. Пишу снова, прошу обратную связь.
З (дословно): Здравствуйте, mininirime. Что-то нам не нравится. Давайте, что-то покреативней, сделайте пожалуйста несколько вариантов, что бы можно было выбирать.
Я слегка. удивляюсь и прошу утонить задачу. Референсы, пожелания, описание. Снова предлагаю заполнить бриф. И тишинаааа в ответ. Подождала день и возобновила дизайнеру задачу. С запросом на максимальный креатив, как только он может. Дизайнер послал меня на. принял задачу в работу.
3 итерация. Получаю еще 3 варианта. Отправляю. Получили? Получили. Жду неделю и пишу узнать, как там дела.
З: Получили, нам ничего не нравится. Такое ощущение что просто в ворде набрано.
Я: Длинное вежливое (правда) письмо о том, что дизайнеров-экстрасенсов у нас в штате нет, мы без понятия, что вам нравится и без ТЗ результат ХЗ. А в ворде мы не работаем. И вообще, какого хрена?
З: я обратилась к вам как к специалистам, если бы я была дизайнером я бы сама все сделала и не платила ХХ т.р. У меня нет примеров и пожеланий, просто нужно что бы дизайнер посидел подумал и покреативил, а не набирал в ворде разными шрифтами и цветами.
Я: Еще более длинное и вежливое письмо с попыткой убедить сотрудничать, поднапрячься и выдать свои хотя бы минимальные пожелания. И что в 4 заход без этого мы не пойдем.
Пока гробовое молчание. Подозреваю, что состоится звонок руководителю с жалобой на меня, конечно же. Да, моя ошибка в том, что я послушалась директора, не отбрифовала заказчика и все изначально сделала неправильно. Можно было сэкономить кучу времени. Еще косяк в том, что нет договора с нашими стандартными условиями (3 раза предлагаем варианты, а каждый следующий за оплату). Поэтому случилось вот это классическое «поиграйтесь цветами/шрифтами» и есть все шансы переделывать до бесконечности, пока ее величество не скажет «Да».
Моя задача разрулить этот конфликт и сделать так, чтобы все были счастливы. Но как это теперь сделать? Непонятно. Можно предположить, что в этой истории одна я умная в белом пальто стою красивая и вокруг дураки. А на деле я плохой специалист и не шарю. Скорее всего так и есть 🙂
Но вот о чем я думаю, сталкиваясь с такими ситуациями:
1. Не может быть никаких заказов «по давней дружбе» и на особых условиях. Съедят весь мозг, а объем работ будет в разы больше, чем с обычным клиентом. А еще можно не дождаться оплату.
2. У некоторых заказчиков абсолютно потребительское отношение. Почему-то считается, что если они заплатили, то получают в свое владение рабов, которые будут бесконечно выполнять их пожелания и игнорировать просьбы. Причем чем меньше оплата, тем больше королевских замашек и требований.
3. Если ты какой-то линейный специалист, то придется терпеть, глотать и бесконечно оправдываться перед клиентами (в т.ч. за чужие ошибки).
4. Работа с людьми должна стоить больше (если бы вы знали мою зарплату и перечень обязанностей, вы бы заплакали).
5. Грабли, будь они неладны. Одни и те же. Каждый раз получая проблемы с «дружескими» заказами без ТЗ, мы продолжаем продолжать. А я повлиять на это не могу.
P. S. Сменить место работы пока нет возможности. К жалости и сочувствию не взываю. Просто одна из будничных историй. За ошибки простите. И огромное спасибо всем, кто дочитал мой первый пост Показать полностью